Mobile First & Ux Design: la chiave per il tuo progetto di successo
Nel 2010, Eric Schmidt, CEO di Google affermava al Mobile World Congress che i designer avrebbero dovuto iniziare a progettare le interfacce in un’ottica Mobile First. Il mercato degli smartphone si sarebbe sempre più espanso e sempre più di frequente gli utenti avrebbero fatto accesso ad internet dai propri dispositivi mobili.
Da allora sono passati 10 anni, un lasso di tempo ampio se si calcolano i ritmi frenetici con cui evolve la tecnologia, eppure tuttora non è raro imbattersi in siti web non adatti ad essere navigati da device con schermo ridotto.
Ti è mai capitato di aprire una pagina internet ed essere costretto a “zoomare” per vederne chiaramente i contenuti? Ecco, stiamo parlando esattamente di questo.
Se calcoliamo che 5,19 miliardi di persone si connettono a internet da mobile (dato del 2019), capiamo subito come avere un sito non ottimizzato per smartphone possa essere un forte limite al giorno d’oggi.
In questo articolo non ci soffermeremo solamente sull’importanza di avere un sito ottimizzato da mobile, ma ci focalizzeremo sull’approccio migliore per farlo. Un approccio di cui sicuramente avrai già sentito parlare e che viene racchiuso sotto il concetto di Mobile First.

Che cosa si intende per Mobile First
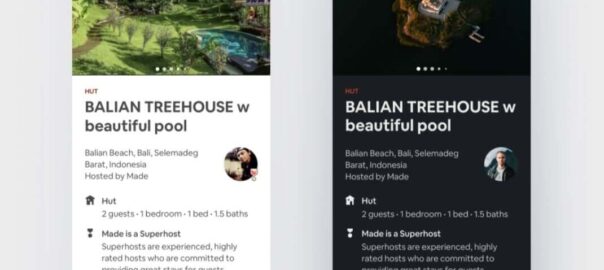
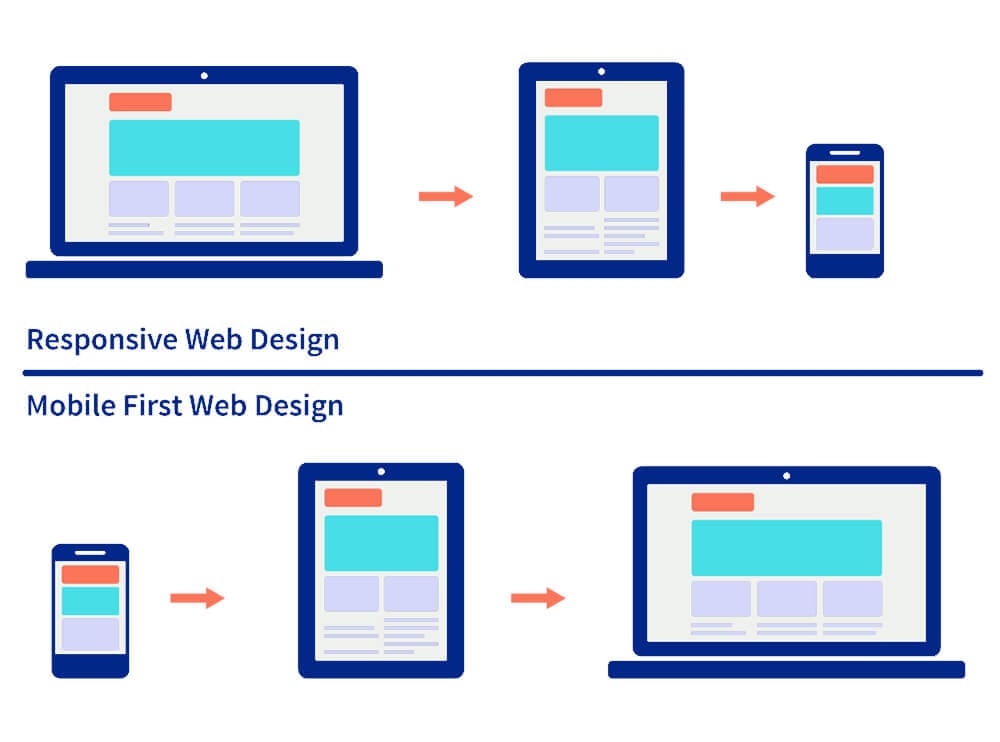
Progettare Mobile First significa disegnare un’interfaccia partendo dalla sua versione mobile, per arrivare solo in un secondo momento al suo layout “ampliato” e ottimizzato per schermo desktop.
Seppur il concetto possa risultare molto semplice, dal lato pratico si tratta di un approccio totalmente differente rispetto al passato. Le web agency sono sempre state abituate a progettare principalmente interfacce desktop, in quanto l’accesso ad internet è stato per anni possibile solo da pc o notebook. Quindi da dispositivi con schermi ben più grandi rispetto a quelli di uno smartphone.
L’avvento di quest’ultimi e dei tablet ha però stravolto le carte in tavola. Schermi più piccoli, utilizzati per lo più verticalmente e non più orizzontalmente, spazi più ristretti, la necessità di rendere i pulsanti cliccabili anche da un dito (pensate alle dimensioni del vostro pollice rispetto ad una semplice cursore). I siti andavano riprogettati per questi nuovi dispositivi.
È nata quindi la necessità di creare siti “Mobile-friendly“. Tra le tecniche più utilizzate negli anni per riprogettare i siti in ottica mobile vi è quella “Responsive“.

Responsive Design vs. Mobile First
Il “Responsive Web Design” è una tecnica di progettazione web che permette ai siti di adattarsi automaticamente al dispositivo su cui vengono visualizzati. I diversi elementi che compongono l’interfaccia si “muovono” al variare delle dimensioni dello schermo, in modo tale che vengano sempre visti correttamente e che favoriscano l’usabilità del sito in qualsiasi contesto.
Quello che accade a livello pratico è che un sito viene prima realizzato nella sua versione desktop per essere pensato solo in un secondo momento in una variante mobile, in cui gli stessi elementi vengono riposizionati per far fronte alle caratteristiche dello schermo ridotto.
Creando un sito mobile in ottica responsive si avranno gli stessi contenuti della versione desktop, riassemblati per essere fruibili da mobile. Ma non è detto che sia la soluzione ideale.
Le immagini orizzontali possono sembrare troppo piccole se viste su uno smartphone e quindi perdere di appeal se molto dettagliate. Un testo, seppur possa non sembrare troppo lungo visto in un monitor, può comunque non venir letto da smartphone, e quindi essere superfluo.
Meglio un sito web Mobile First o Responsive?
Per questi ed altri motivi, negli ultimi anni si è vista sempre più un’inversione di rotta nella progettazione delle interfacce web, preferendo l’approccio Mobile First a quello Responsive.
Questo metodo consente di ottimizzare i contenuti, evitare di dilungare eccessivamente i testi, ma soprattutto progettare i siti affinché siano più interattivi e meno descrittivi. Puntare maggiormente all’aspetto emozionale attraverso immagini, forme e colori, piuttosto che a quello razionale.
Si vanno perciò a creare layout che anche da desktop risultino meno opprimenti e più ariosi, ma che allo stesso tempo regalino una un’esperienza di navigazione soddisfacente in chi li naviga. Perché un contenuto pensato per uno smartphone meglio si adatterà alla visione su uno schermo più ampio, rispetto ad uno progettato per una visione da desktop se viene visto da uno smartphone.
Leggi anche: WebDesign e NeuroWebDesign: facciamo chiarezza

Mobile First: le 5 migliori pratiche di UX
Nel corso degli anni NeuroWebDesign ha condotto diversi test su siti web pensati apposta per dispositivi mobile. Seppur ognuno avesse le proprie peculiarità, spesso ci siamo trovati di fronte alle medesime problematiche, a cui seguivano consigli simili.
Tra le soluzioni vincenti che solitamente offriamo per migliorare la user experience di un sito web mobile questi sono 5 punti che riteniamo fondamentali:
- Inserire gli elementi più importanti della pagina above the fold (sopra la piega, della pagina). Le CTA principali, la UVP (Unique Value Proposition, frase che spiega brevemente in che cosa consiste il prodotto pubblicizzato), è giusto che siano visibili all’utente non appena atterri sul sito web. Che siano ancorate allo schermo oppure semplicemente visibili in First Viewport, sono un punto di riferimento per l’utente che deve aver chiaro fin da subito dove siano posizionate per poterle utilizzare poi nel corso della navigazione. Ricordiamo che sono i primi secondi di visualizzazione di un sito quelli in cui è più attento a ciò che gli viene proposto.
- Evitare problematiche Fat-Finger. Come abbiamo detto ad inizio articolo, le dimensioni delle nostre dita, unico mezzo a nostra disposizione per cliccare, o meglio “tappare” un elemento sullo schermo, sono maggiori rispetto al caratteristico cursore del nostro pc. Per cui gli elementi cliccabili devono aver una dimensione adeguata al tap, per appunto non incorrere nel cosiddetto “Fat-Finger Problem”. In linea di massima un elemento affinché sia facilmente cliccabile deve avere una dimensione minima di 44 x 44 pixel (1 cm quadrato);
- No al TMI Effects (To-Much-Information). Gli utenti web non leggono, scannerizzano i testi! Questo accade sia mentre si legge qualcosa da pc sia e soprattutto quando si legge da mobile. Per questo è importante non dilungarsi troppo in articolate descrizioni, ma fornire in maniera chiara e semplice le informazioni che l’utente sta ricercando.
- Bold & White Spaces. Proprio perché non tutto viene letto, è meglio evidenziare le parole chiave con dei grassetti (bold), in modo tale che anche i meno attenti possano “ancorarsi” ai concetti fondamentali ed aver lo stesso chiaro ciò che si sta promuovendo. In più, evitare muri testuali e dare aria al testo separando i paragrafi da spazi bianchi.
- Minimizzare l’uso della tastiera: a differenza del pc, l’utente è costretto a guardare la tastiera quando compare sullo schermo dello smartphone per digitare i caratteri. Ogni volta che la guarda però viene distratto da ciò che sta facendo, perciò è importante, qualora possibile evitarne l’utilizzo e preferire elenchi preimpostati, drag-and-drop, CTA e abbreviazioni.
Leggi anche: I principali strumenti di ricerca nel Neuromarketing
Se vuoi scoprire quali altre soluzioni possono aiutarti nella progettazione del tuo sito Mobile First contattaci e troveremo insieme il modo per renderlo performante al 100%!
Resta aggiornato!
Iscriviti alla nostra newsletter mensile per non perdere news, aggiornamenti e consigli utili per migliorare le prestazioni del tuo business online!