Leggere online: come i testi (non) vengono letti nel web

Iniziamo subito con una domanda: quanto tempo ti soffermi a leggere un testo online? Non importa che sia una news, un articolo all’interno di un blog oppure la descrizione di un servizio.
Se sei come me probabilmente non molto. Ma tranquillo, siamo in ottima compagnia.
Generalmente gli utenti online anziché leggere parola per parola i contenuti all’interno delle pagine web li scorrono più o meno velocemente. Diciamo che li scannerizzano. Sì perché durante la navigazione in internet non si ha né tempo né voglia di analizzare ogni singolo elemento che ci viene proposto. Siamo così bombardati da immagini, news, pubblicità, stimoli di ogni tipo che è impossibile prestare attenzione a tutto. In questo modo però, la nostra capacità attentiva va sempre più assottigliandosi.
Quando leggiamo, in particolar modo, tendiamo a seguire attentamente le prime righe per poi concentrarci solo sui concetti di chiave o su quelle frasi che per qualche motivo sono in grado di attirare la nostra attenzione.
È chiaro perciò che chiunque decida di creare dei contenuti da pubblicare nel web debba studiare saperli ottimizzare in modo tale che da un lato aiutino il posizionamento della propria pagina nella SERP di Google, ma dall’altro permettano all’utente di capirne il messaggio principale senza obbligarlo a leggerli completamente (cosa che vi assicuro dubito farà). Quindi sì, anche i testi devono fare l’usabilità del sito e quindi essere “user friendly”!
Per farlo è necessario innanzitutto capire come si comporta l’utente quando legge un testo nel web e quali percorsi compie il suo occhio.
In questo articolo abbiamo riportato i 3 principali pattern di lettura online, la cui comprensione è alla base di una buona architettura informativa e dell’ottimizzazione della User Experience.
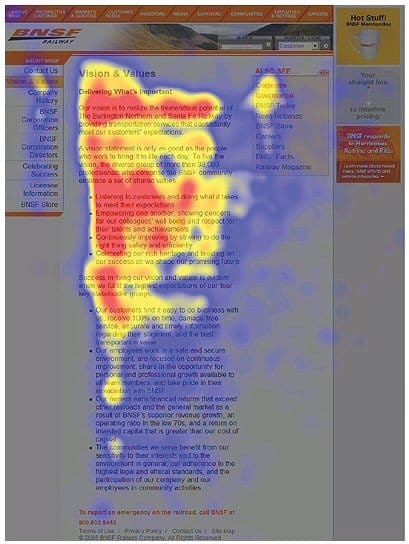
F-pattern
Sicuramente il pattern visivo più conosciuto per quanto riguarda la lettura di testi online.
Nel 2006, il Nielsen Norman Group, il più importante centro di studi sull’usabilità e sulla user experience, condusse uno studio sul comportamento di lettura in internet attraverso tecnologia di Eye Tracking. Dall’esperimento risultò che oltre la metà degli utenti si comportava allo stesso nell’analizzare la web page, caratterizzata principalmente da stimoli testuali:
- gli utenti all’inizio leggevano le prime righe di testo interamente, quindi con movimento orizzontale (In questa prima fase prendeva quindi forma la “stanghetta” superiore della lettera “F”, quella più lunga);
- Continuando nella lettura però l’interesse scemava, e sempre meno porzione di ogni singola riga veniva letta. Un movimento sempre più rapido dell’occhio quindi in prossimità della riga per proseguire alla seguente (si delinea così seconda stanghetta orizzontale della lettera “F”, per l’appunto più corta).
- Infine, proseguendo oltre nella lettura, il movimento dell’occhio orizzontale diventava sempre più verticale. Gli utenti quindi non leggevano più le frasi nella loro completezza come all’inizio, ma saltavano ampie porzioni di testo alla ricerca di concetti chiave o elementi contrassegnati (si completa così la linea verticale della “F”).
Il test del Nielsen Norman Group è stato confermato da molte altre ricerche nel corso degli anni. Anche in NeuroWebDesign abbiamo potuto notarlo con i nostri occhi (anzi, con quelli dei nostri tester), durante numerose sessioni di user-testing. Il risultato di questo test ci fa capire come sia importante inserire i concetti chiave sin nelle prime righe di un testo, di non dilungarci eccessivamente nelle descrizioni ed evidenziare le parole chiave.

Z-pattern
Tipico delle homepage, in cui oltre all’elemento testuale gran parte della First Viewport (la prima schermata che ci compare al caricamento della pagina) è dedicata ad un elemento visivo come una foto, un’illustrazione o un video, è lo schema di lettura a Z.
Seppur all’inizio l’occhio possa essere subito catturato dallo stimolo visuale e centrale, negli istanti successivi l’occhio raggiunge in maniera pressoché automatica la parte superiore dello schermo: l’header.
In primis l’occhio si muove verso l’angolo in alto a sinistra per individuare il logo, chiara “ancora” che ci permette di capire se siamo atterrati sulla pagina corretta.
Si muove poi orizzontalmente per analizzare la presenza del menù di navigazione, solitamente posto per l’appunto a destra del logo. Anche questo è un altro elemento fondamentale, che determina una corretta oppure no navigazione nel sito, e che istintivamente l’utente ricerca.
Terminata l’analisi della parte alta dello schermo l’occhio torna sull’immagine centrale, per procedere solo in un secondo momento all’analisi degli elementi che stanno al di sotto, partendo sempre da sinistra e andando verso destra.
Ecco che si completa il percorso a Z sulla nostra First Viewport.
Ma non solo, può essere applicato anche ad altre sezioni del sito. La stessa divisione in colonne della nostra pagina web, con un’alternanza tra stimoli testuali e visual, favorisce una lettura a Z, rendendo così più dinamica e accattivante la lettura per l’occhio umano.

Layer Cake Design
Meno discusso dei precedenti, ma molto utile per capire come impaginare al meglio i nostri testi, è il “layer-cake design”.
Proprio come in una torta, immagina che i paragrafi della tua pagina web vadano a comporne gli strati. Per questa ricetta devono essere ben distinti perché vogliamo che il nostro utente possa assaggiare quello/i che preferisce. Inoltre non devono essere molto spessi (non vorrai mica far fare indigestione di contenuti al tuo utente).
Leggi anche: WebDesign e NeuroWebDesign: facciamo chiarezza
Come fare quindi?
Innanzitutto è necessario utilizzare spazi bianchi, che diano aria tra un paragrafo e l’altro, e attribuire a ciascuno un sottotitolo. Vi dev’essere una chiara gerarchia informativa: l’utente può utilizzare i sottotitoli per scegliere l’argomento che più gli interessa oltre che per avere una visione generale dei contenuti.
Una suddivisione di questo tipo, a blocchi diciamo, permette di spezzare quel meccanismo di F pattern che abbiamo visto qualche riga fa. L’attenzione dell’utente può tornare viva anche in aree che, mantenendo un unico blocco di testo, sarebbero state “fredde” e inesplorate.
Non dimenticarti infine di sfruttare anche bold per concetti chiave che vuoi evidenziare, così da rendere la lettura più “gustosa” e dinamica. Anche l’utilizzo di link (sempre evidenziati con uno stile e colori differenti rispetto al resto del testo) che rimandino ad altre sezioni del tuo sito possono fungere da ottimi punti di interesse per l’occhio di chi ti legge.

Dalla teoria alla pratica
Ora che ti abbiamo dato alcune importanti indicazioni per comprendere ancora più fondo come si comporta l’occhio di chi ti legge durante la navigazione, è tempo di mettersi a lavoro.
Un po’ come si faceva a scuola, abbiamo dei compiti per casa da lasciarti (tranquillo, nulla di complesso):
- Entra nel tuo sito e guarda se la First Viewport è costruita in modo tale da attivare lo Z pattern: logo in alto a sinistra, menù in alto a destra, immagine centrale (un messaggio che facciano capire il tuo servizio e una CTA sono un’ottima integrazione), contenuti al di sotto dell’immagine già parzialmente visibili nella prima schermata.
- Controlla di aver distanziato per bene i diversi paragrafi ed aver utilizzato dei sottotitoli che mettano in risalto il tema del paragrafo.
- controlla che le parole chiave siano evidenziate, così da far capire il senso di ciò è il tuo servizio anche ai meno volenterosi.
Leggi anche: I principali strumenti di ricerca nel Neuromarketing
Se non ti senti sicuro della tua auto-analisi oppure vuoi una consulenza più approfondita, compila il form qui sotto oppure scrivici a info@neurowebdesign.it
Resta aggiornato!
Iscriviti alla nostra newsletter mensile per non perdere news, aggiornamenti e consigli utili per migliorare le prestazioni del tuo business online!