La Psicologia della Gestalt applicata al web design
La Gestalt è una corrente psicologica tedesca basata sui temi della percezione e dell’esperienza. Fondatori della disciplina furono Kurt Koffka, Wolfgang Köhler e Max Wertheimer. I loro studi contribuirono a sviluppare indagini relative all’apprendimento, alla memoria e al pensiero relativamente al campo della psicologia sociale.
Questi studiosi affermavano che “L’insieme è più della somma delle sue parti” ovvero che le persone non percepiscono gli stimoli in maniera isolata. Questo è dovuto al fatto che il nostro cervello elabora le informazioni che ci provengono dal mondo esterno servendosi di schemi già immagazzinati per dare senso e significato a quanto viene percepito. Il tutto in maniera automatica. Ad esempio, secondo il principio dell’esperienza passata, la stessa grafica di un sito e la sua architettura informativa, potrebbero essere percepite diversamente tra un individuo ed un altro. Questo succede perché la nostra esperienza funge da filtro cognitivo per la nostra percezione della realtà.

I principi della Gestalt
Quando si parla di leggi della Gestalt si fa riferimento a 7 principi:
- LEGGE DELLA VICINANZA,
- LEGGE DELLA SOMIGLIANZA,
- LEGGE DELLA CONTINUITA’ DI DIREZIONE,
- LEGGE DELLA FIGURA-SFONDO,
- LEGGE DELLA BUONA FORMA,
- LEGGE DELLA CHIUSURA,
- LEGGE DELL’ESPERIENZA PASSATA.
È utile conoscere ognuno di loro e le loro possibili implicazioni nel campo della USER EXPERIENCE. Per definizione stessa di UX, un sito o un’interfaccia grafica devono regalare un’esperienza d’uso che sia soddisfacente, emozionante e coinvolgente all’utente finale. Conoscere queste leggi permette di evitare banali errori nella realizzazione del layout grafico del sito ma anche di poter realizzare interessanti soluzioni creative con l’obiettivo (appunto) di emozionare l’utilizzatore.
Vediamo assieme i 7 principi prima elencati.
Legge della vicinanza
Gli elementi del campo percettivo vengono uniti in forme con tanta maggiore coesione quanto minore è la distanza tra di loro. All’interno dello stesso ambiente, elementi tra loro vicini e simili vengono considerati dal nostro cervello un tutt’uno.
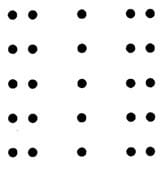
Fissando i puntini neri della figura a fianco, il vostro cervello non percepisce 25 punti neri uguali e distinti bensì, 3 figure diverse perché tende a collegare i puntini più vicini tra di loro.
Nel design di un’interfaccia possiamo utilizzare questo principio per rendere più chiara la struttura della pagina (divisione in paragrafi di un testo ad esempio).

Legge della somiglianza
Gli elementi vengono uniti in forme con tanta maggior coesione quanto maggiore è la loro somiglianza.
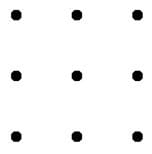
Provate a disegnare su un foglio i 9 punti così come posizionati qui a fianco. Ora, con 4 linee rette, senza mai staccare la matita dal foglio cercate di unire tutti i puntini. Difficile vero?
Questo accade perché il nostro cervello percepisce i puntini come un’unica figura: UN QUADRATO
Utilizzare elementi, colori o simboli che visivamente collegano un’informazione ad un’altra aiuta a rendere accessibile e facilmente navigabile anche un sito con grandi quantità di contenuti.

Legge della continuità di direzione
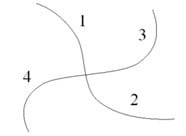
Nella figura a fianco, percepiamo come un’unica linea, le linee 1-2 e 3-4 ma non le linee 1-3 e 4-2 e ancora 1-4 e 3-2.
Inoltre, secondo la nostra percezione, la linea che si sviluppa sull’asse orizzontale non terminerà mai sull’asse verticale e viceversa secondo il principio di continuità.
Posizionare lungo la stessa direzione ed orientamento elementi ed argomenti di un sito tra loro collegati facilita la comprensione del contenuto e stimola maggiormente la lettura del testo (dove presente).

Legge della figura-sfondo
L’immagine può percepire rilevanza in base a quello che viene percepito come sfondo o come figura principale. Tendiamo cioè a percepire come maggiormente rilevante la figura che il nostro cervello interpreta come principale.
Guardate per qualche secondo la figura a lato. Alcuni di voi hanno percepito da subito l’albero, altri il gorilla e la leonessa, pochi i due pesci alla base del tronco.
Gli utenti tendono a posizionare sullo sfondo l’immagine meno rilevante e a percepire come figura l’immagine più importante. Colori, dimensioni e orientamento spaziale sono fondamentali nella costruzione del layout grafico del sito.

Legge della buona forma
Quanto più le immagini sono regolari, simmetriche, coesive, omogenee, equilibrate, semplici, concise, tanto maggiore è la probabilità che hanno d’imporsi alla nostra percezione.
Molto semplicemente, ciò che per noi è bello è anche:
- Più facilmente intuibile
- Più comprensibile
- Più interessante
- Risalta sul tutto.
Ancora, omogeneità e complementarietà dei colori, orientamento e forme geometriche, fonts sono armi importanti a disposizione del designer per far comprendere al meglio la propria interfaccia grafica.

Legge della chiusura
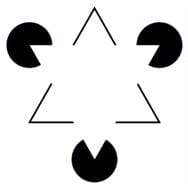
Le linee che formano delle figure chiuse tendono ad essere viste come unità formali. La nostra mente è predisposta a fornire le informazioni mancanti per chiudere una figura, pertanto i margini chiusi o che tendono ad unirsi si impongono come unità figurale su quelli aperti.
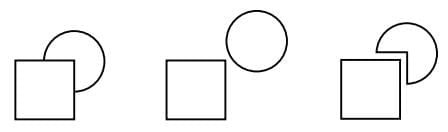
Guardate la figura a fianco.
Per il nostro cervello è più facile notare il triangolo bianco come al di sopra delle altre figure, piuttosto che percepire le figure di sfondo come principali ma caratterizzate da irregolarità strutturali (non sono chiuse).
Figure con margini completi sono facilmente percettibili dal nostro cervello e soprattutto hanno priorità cognitiva rispetto a figure “aperte” disposte nello stesso ambiente.

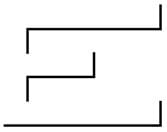
Legge dell’esperienza passata
Elementi che per la nostra esperienza passata sono abitualmente associati tra di loro tendono ad essere uniti in forme.
Un osservatore che non conosce il nostro alfabeto non può vedere la lettera E in queste tre linee spezzate della figura a fianco.
Nella realizzazione della grafica, dovete tener conto degli aspetti sociali e culturali del paese a cui il sito è riferito.

Leggi anche: Change Blindness & UX: quando un cambiamento non viene viene visto
La psicologia della Gestalt ha dimostrato come NON C’E’ DIFFERENZA TRA VEDERE E PENSARE.
Questo perché nella percezione della realtà (vedere) si mettono in moto meccanismi simili a quelli del pensiero.
Fatene buon uso!
Resta aggiornato!
Iscriviti alla nostra newsletter mensile per non perdere news, aggiornamenti e consigli utili per migliorare le prestazioni del tuo business online!