Come creare landing page che convertono
Se ti stai accingendo a leggere questo articolo molto probabilmente sai già di cosa sto parlando e sei alla ricerca di qualche consiglio utile per andare a costruire una landing page di successo. Di articoli come questo brulica il web, tuttavia pochi sono quelli che mescolano web design, psicologia e neuromarketing per fornirti degli spunti efficaci e pratici da implementare subito sulla tua pagina di atterraggio.
Perché ho scelto questi ingredienti? Sono discipline queste che applico quotidianamente nel mio lavoro; spesso e volentieri ci si dimentica di chi sono i reali fruitori della propria piattaforma: gli utenti, che non sono tecnologi ma individui analogici e biologici.
Per questo motivo, i dati che ricaviamo da analisi di neuromarketing sono importantissimi per scoprire cosa si cela al di sotto della soglia della consapevolezza, indagando quelli che sono i reali bisogni delle persone che poi navigheranno la tua landing page. Registriamo dati sul comportamento delle persone mentre spaziano da un contenuto all’altro del tuo sito. Non dimentichiamoci che siamo esseri irrazionali guidati prevalentemente dalle nostre emozioni.
Ho stuzzicato il tuo appetito vero? Beh spero proprio di sì, partiamo.

| HOME PAGE | LANDING PAGE | |
| TARGET | Parla a più target del tuo mercato di riferimento | Parla ad un unico segmento di mercato |
| OBIETTIVO | Ha 1 obiettivo principale e N obiettivi secondari | Ha 1 unico obiettivo |
| INTENZIONI | Risponde a più intenzioni di ricerca dell’utente | Risponde ad un’unica intenzione di ricerca dell’utente |
| COMPONENTI ATTIVATE | Attenzione, Attrazione, Interesse | Attenzione, Attrazione, Interesse, Analisi, Azione |
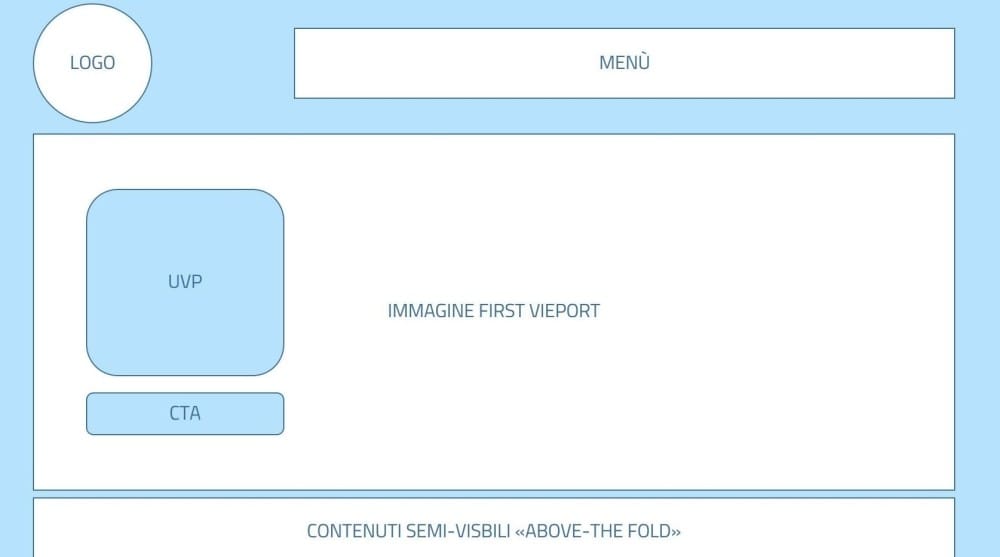
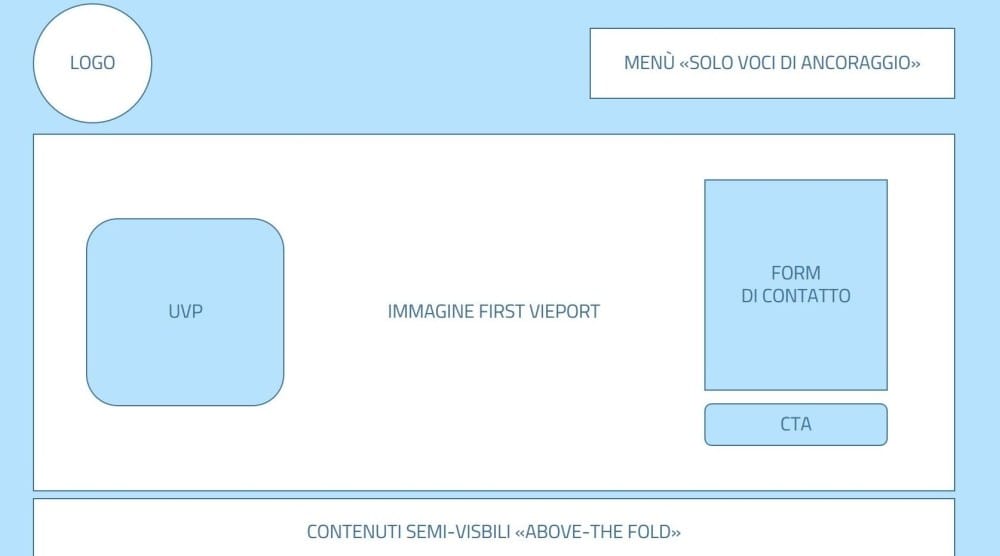
Dalle due immagini sottostanti, create a mero titolo esemplificativo, si riesce a comprendere le diversità sopra elencate tra homepage e landing page. Se la prima infatti presenta un ampio menù di navigazione con la sola CTA principale in first-viewport, la seconda ha un menù decisamente ridotto (a volte non c’è nemmeno) le cui voci fungono da re-indirizzamento alle corrispettive sezioni della landing page. Nella landing inoltre, solitamente è da subito visibile un form di contatto, in particolar modo per le piattaforme dedicate alla lead generation.


Ce ne sono molte altre e ovviamente cambiano al variare del: settore, prodotto/servizio commercializzato, scelta del template grafico, ecc…
Elementi chiave di una landing page
Vediamo ora come creare una landing page efficace. Innanzitutto è necessario differenziare tra piattaforme per lead generation e finalizzate alla vendita. Non esistono esempi di landing page prestabiliti ma le caratteristiche di design e informative che devono possedere variano dalla tipologia di prodotto o servizio che si intende promuovere.
Se sei un designer, un marketer o un imprenditore prima di cimentarti nella costruzione della tua landing page cambia forma mentis. Devi passare da “Come faccio a vendere/far conoscere il mio prodotto/servizio online?” a “Come fa il mio cliente ad acquistare/conoscere il mio prodotto/servizio online?”.
Questo passaggio è fondamentale e se avrai qualche dubbio durante la progettazione fatti sempre quest’ultima domanda; in tal modo riuscirai a rispettare le esigenze dei tuoi utenti e non cadere all’interno di un effetto framing dettato dall’essere inserito troppo a fondo nel tuo contesto di business. Il rischio è di basarti esclusivamente sulla tua esperienza e soggettività nel prendere decisioni importanti circa l’architettura della piattaforma.
Ecco a te 5 elementi chiave di cui si compone una landing page:
1. First viewport
Prima schermata di atterraggio above-the-fold. È la parte più importante.
In meno di 1 secondo l’utente si crea un giudizio più o meno consapevole dell’efficacia e dell’efficienza del tuo sito. In questo secondo devi essere bravo a convogliare l’attenzione nei punti corretti della viewport, così da stimolare l’utente a passare dalla fase attentiva a quella di attrazione dei contenuti proposti e invogliarlo all’approfondimento sotto la linea dello scroll (interesse).
Attenzione però! Non esiste strumento migliore pre-pubblicazione per definire i punti attentivi di un analisi eye tracking. Grazie alla tecnologia eye tracking puoi scoprire qual è il comportamento visivo dei tuoi utenti e ottimizzare gli elementi così da renderli friction-less e propedeutici alla conversione.
Il logo e il nome del tuo prodotto/servizio devono essere ben in vista; l’utente deve avere una conferma logica di essere atterrato nell’ambiente corretto. Se lo collochi in alto a sinistra non sbaglierai mai.
Il menù di navigazione per una landing page può essere superfluo. Tuttavia, puoi servirtene per trasformare le voci a menù in ancore. L’utente, cliccando sulla singola voce, verrà re-indirizzato alla sezione interna corrispondente nella landing page.
L’immagine deve attrarre e suscitare curiosità. Sceglila bene e con cura. Se desideri inserirvi persone all’interno, devi sapere che in quanto esseri umani siamo individui sociali ed estremamente empatici. La persona dell’immagine (il suo sguardo, la sua postura, il suo corpo in generale) possono essere degli straordinari veicoli attentivi verso elementi del design fondamentali per i tuoi obiettivi di business online. A tal proposito, in first viewport non potrà mai mancare la Call-to-action principale, ovvero quella da cui inizia il percorso di conversione dell’internauta.
Infine, non ti dimenticare della tua UVP (unique value proposition); la proposta unica e di valore che rivolgi al tuo cliente. La UVP deve essere concreta, meglio se quantificabile e tangibile.

2. Copy
Regola numero 1: utilizza il linguaggio del tuo target. Nel costruire il contenuto testuale ricordati inoltre di:
- Inserire nella prima frase del paragrafo il contenuto più importante;
- Se fai una lista, ricorda che siamo affetti da un bias cognitivo secondo cui riteniamo il primo punto come fondamentale. Inoltre, per l’effetto primacy-recency tendiamo a ricordare solo la prima e l’ultima voce di una lista;
- Non usare tecnicismi;
- Frasi semplici e brevi.
Infine, se qualcosa la puoi rappresentare con un’immagine o un’icona, tanto meglio! Il nostro cervello elabora più facilmente e rapidamente le immagini.
Ah, nel web l’utente non legge ma scannerizza i testi. È essenziale che riduci all’osso tutti i contenuti testuali; devi riuscire a trovare il giusto trade-off tra fornire agli utenti le informazioni essenziali per l’acquisto/contatto e fare un buon lavoro di SEO. Lo so, non è facile. È più semplice aggiungere che togliere ma il consiglio che ti do è di chiederti sempre se i contenuti che scrivi e le parole che usi fanno parte del processo decisionale tipico del tuo utente. Ricordati “Come fa il mio cliente ad acquistare/conoscere il mio prodotto/servizio online?“.

3. Visual
Una piattaforma graficamente ben studiata e coinvolgente riesce a contrastare eventuali lacune di usabilità o informative. Dedica del tempo a scegliere con cura l’immagine in first viewport. Vuoi sapere quali sono le caratteristiche dell’immagine perfetta? Ecco qua:
- Dovrebbe rappresentare il tuo prodotto/servizio;
- Comunica emozioni positive all’utente;
- Viene presentato il prodotto/servizio durante l’utilizzo;
- Crea empatia: l’utente deve immedesimarsi nei benefici che l’uso del tuo prodotto/servizio gli può arrecare;
- Se possibile, inserisci il professionista che supporterà il tuo cliente.
Altro elemento visual fondamentale, i colori. Ogni colore ha un suo preciso significato all’interno del contesto web. La chicca che ti posso dare in tal senso riguarda i colori da dare alle CTA. Il colore principe per un bottone è l’arancione; è la tinta che sta nel mezzo tra il rosso e il giallo ma che allo stesso tempo non ne incorpora gli aspetti negativi. Il rosso, in eccesso, è un colore che inconsapevolmente trasmette pericolo. Il giallo è la tinta più luminosa di tutte e se utilizzato in maniera poco equilibrata attira troppo l’attenzione, cannibalizzando il resto dei contenuti. Ovvio, tutto questo dipende dal colore di background e dalla complementarietà cromatica. Non esistono regole prestabilite a riguardo.

4. Testimonianze
Qui entra in gioco la leva persuasiva della riprova sociale. Si tratta di un fenomeno psicologico secondo cui “Le persone, in media, tendono a ritenere maggiormente validi i comportamenti o le scelte che vengono effettuati da un elevato numero di persone“. Le recensioni sono un acceleratore del processo decisionale dell’utente.
A questo espediente cognitivo, puoi affiancare la leva dell’autorità: “Le asserzioni sostenute da un riferimento ad una figura di rilievo, reale o presunto, o presentate come se fossero derivate da tale figura/istituzione, accrescono la loro valenza persuasoria“. Sostanzialmente, se le recensioni sono formulate da personaggi autorevoli nel settore in cui operi, agli occhi dell’internauta il tuo prodotto/servizio cresce di valore.
Infine associa un’immagine, meglio se un volto, alla recensione che deve essere veritiera. Puoi affidarti anche ad uno dei tanti software di terze parti presenti nel web che si occupano di certificare le recensioni e offrono piattaforme di integrazione che potrebbero semplificarti il lavoro.

5. Benefici
I vantaggi per il tuo potenziale consumatore devono essere:
- Chiari;
- Concreti;
- Quantificabili;
- Raggiungibili.
Qualche paragrafo fa ho scritto che siamo individui guidati dalle nostre emozioni. Tuttavia, abbiamo sempre bisogno di una conferma logica e razionale per completare un acquisto. La landing page perfetta, è quella in grado di attivare tutti e 3 i cervelli identificati da Paul Mclean nella sua teoria del cervello trino: Cervello Rettile, Cervello Limbico, Cervello Logico.

Misura l’efficacia della tua landing page
Hai costruito la tua landing page, sei convinto delle scelte grafiche ed architettoniche che hai fatto, la pubblichi.
Bene, hai già sbagliato!
Fai un test pre-pubblicazione. Questo è l’unico modo per ridurre il tuo costo investimento e garantirti un ROI più elevato. Solo grazie ad alcuni user-test riuscirai a comprendere se le scelte che hai fatto sono vincenti.
Esistono diverse forme di testing che puoi utilizzare a seconda del grado di profondità di analisi che vuoi raggiungere. Eccone alcuni:
- Speed-Test: fai testare la tua piattaforma a 3-4 persone e mentre navigano incitali a raccontare ad alta voce quello che stanno facendo e cosa provano (think-aloud test).
- Webcam Eye tracking test: test da remoto del comportamento visivo dell’internauta. In questo caso sta a te decidere la numerosità campionaria del panel di persone che desideri indagare.
- Test di usabilità tradizionale: è uno speed test ma con un numero di tester maggiori. Prevedi di fornire anche un questionario alla fine per raccogliere dei dati quantitativi.
- Test di neuromarketing: si tratta della forma di test più precisa e approfondita. Si usano strumenti come: EEG, GSR, Eye tracking, facial recognition, per indagare i processi decisionali inconsci responsabili della maggior parte delle decisioni d’acquisto.
Dopo aver eseguito un test e aver apportato le modifiche che inevitabilmente ne derivano, pubblica la tua landing page. Aspetta però, sei solo all’inizio della tua strategia.
Prevedi nel corso del tempo una sua revisione basandoti sui dati quantitativi raccolti. Ci sono numerosi software online che ti possono dare una mano in tal senso, per citarne alcuni
- UXoptimeyes,
- Google Analytics,
- Hotjar,
- Mouseflow,
- Convertise,
- Google Optimize.
Basa le tue decisioni sempre su dati oggettivi e non opinabili (approccio data-driven); in questo modo ridurrai il margine di errore e incrementerai il tuo profitto.

Conclusioni
Una landing page rappresenta solo una parte della sommità emersa dell’iceberg della tua strategia di vendita. Una volta pubblicata la tua piattaforma deve essere adeguatamente comunicata. Il tuo piano di web marketing non può prescindere da attività di:
- Google Ads: Campagne Search e Remarketing per la domanda consapevole, Display per la domanda latente.
- Social Ads: sta a te decidere su quali social sponsorizzare il tuo prodotto/servizio a seconda del mercato a cui ti vuoi rivolgere.
- Newsletter: un form di iscrizione nel tuo sito e nella landing non dovrebbe mai mancare.
- Canali offline: il consumatore è onlife; oltrepassa più volte il confine digitale e reale nella sua esperienza d’acquisto.
Leggi anche: Test di usabilità per e-commerce: come ottimizzare il tuo sito
Se hai bisogno di ulteriori consigli per progettare la tua landing page, hai necessità di costruirne una o la vuoi testare, scrivici pure a info@neurowebdesign.it saremo felici di darti una mano.
Buon lavoro!
Resta aggiornato!
Iscriviti alla nostra newsletter mensile per non perdere news, aggiornamenti e consigli utili per migliorare le prestazioni del tuo business online!