Come scegliere i colori giusti per un sito web?

Sappiamo bene che un colore non vale l’altro e che la giusta scelta di abbinamenti per un sito web non può dipendere solo dal “buon gusto”. Il colore produce “ sensazioni” e “associazioni” che hanno effetti sul nostro atteggiamento psicologico. Per questo scegliere i colori giusti diventa fondamentale non solo nella progettazione di un’interfaccia grafica ma anche nel marketing.
Questo perché sono soprattutto gli stimoli visivi come i colori, le forme e le icone a richiamare l’attenzione dell’utente, a facilitare il reperimento delle informazioni e a guidarlo durante la navigazione nel web.
“Le nostre menti sono programmate per rispondere al colore”
Conoscere il funzionamento del sistema percettivo umano, diventa quindi indispensabile per chi si occupa di progettazione di siti web ed e-commerce e vuole scegliere i giusti colori da abbinare.
Percezione del colore: oggettiva o soggettiva?
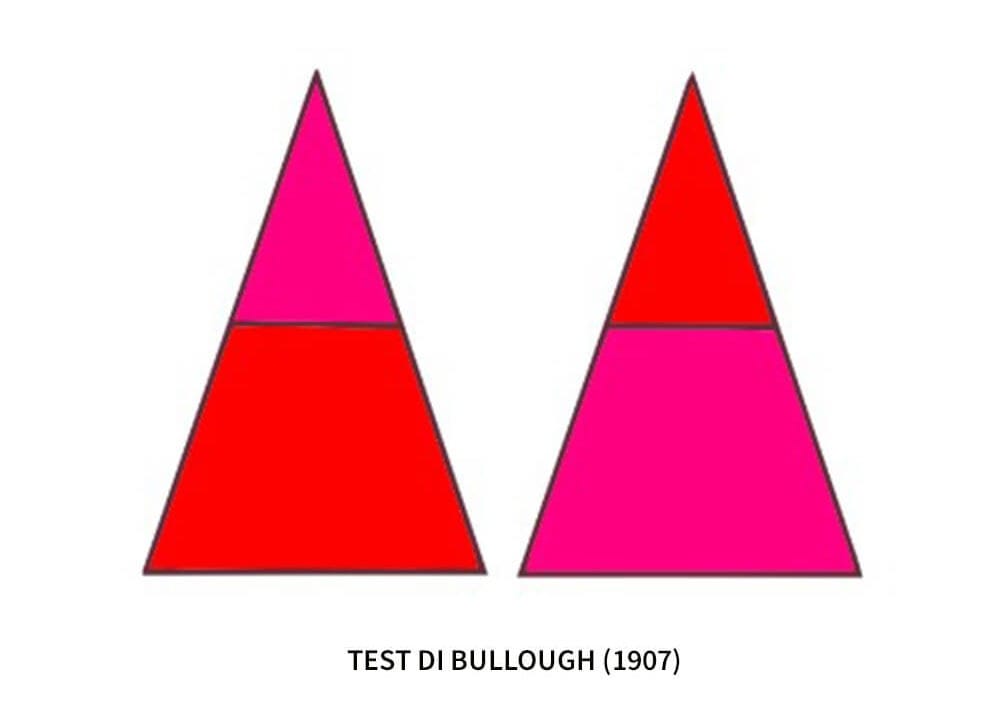
Guarda i due triangoli qui sotto, quale dei due preferisci? Quello a destra o a sinistra?

Sappi che la maggior parte delle persone preferisce il triangolo a sinistra.
Questo perché il rosso, in questo caso, viene percepito come il colore più “pesante”. Esperimenti condotti sin dal 1907, mostrano come le persone siano d’accordo nel ritenere che due zone colorate di forma identica appaiono instabili quando il colore più “pesante” si trova in alto.
Curioso no?! Nonostante abbiamo preferenze piuttosto soggettive ai diversi colori (basti pensare banalmente al proprio colore preferito), alcune ricerche mostrano che ce ne siano altre che rispondono a principi più generali: come in questo caso in cui le persone sono d’accordo nel giudicare il “peso” apparente dei colori.
L’importanza di scegliere i colori giusti per un sito web
La percezione dei colori applicata al web
Non sempre realtà e percezione coincidono. La percezione visiva rappresenta un’attività intermedia, che si pone da tramite tra la semplice “sensazione” e tra le attività più complesse come il pensiero e la memoria. Rappresenta quel processo attraverso cui il cervello elabora le informazioni provenienti dai sensi e ci mette nelle condizioni di cogliere adeguatamente la realtà circostante. La questione non è semplicemente filosofica ma ha dei precisi risvolti pratici. Di solito il sistema percettivo funziona in modo efficiente, mantenendo invariate certe caratteristiche visive, dall’altra può andare incontro a distorsioni o impoverimenti che possono indurci a compiere degli errori.
Conoscere le caratteristiche e i meccanismi di base di come “rispondiamo” ed “elaboriamo” i colori ci permette di individuare le migliori tecniche da utilizzare nella progettazione della nostra interfaccia grafica per:
- richiamare l’attenzione dell’utente,
- costruire un’interfaccia di facile comprensione,
- facilitare la navigazione, la leggibilità del testo e la reperibilità delle informazioni e perché no,
- anche garantire una certa gradevolezza estetica.
Come percepiamo il colore?
Pensa di spostarti da una stanza buia ad un ambiente illuminato. Quale esperienza visiva potresti sperimentare? Probabilmente quello che vedresti, a seconda delle tonalità, ti susciterebbe differenti emozioni, richiamando in te un’ampia gamma di sentimenti che abbraccerebbero la complessità dei tuoi vissuti.
Sapevi che tutta la luce visibile è uguale eccetto per la lunghezza d’onda?
Il nostro sistema visivo fa una cosa meravigliosa: trasforma i segnali di diversa lunghezza d’onda in colore. L’occhio raccoglie la luce e la converte in impulsi elettrici che poi invia al cervello per la successiva elaborazione.
Come puoi immaginare, di tutti i cinque sensi, la vista è la modalità più raffinata nella specie umana. Se cominciamo a parlare di siti web capiamo subito come la vista, abbia un ruolo predominante rispetto agli altri sensi.
Il 20% della corteccia cerebrale è dedicata alla “vista”: in particolare sono le aree denominate V1, V2 e V4 a fare da protagoniste nell’elaborazione del colore. Ma in realtà la visione dei colori ha inizio dalla retina: lo strato di fotorecettori presente nella parte più interna dell’occhio converte la luce in segnali elettrici che vengono poi trasmessi ed elaborati dal cervello. Sicuramente avrai già sentito parlare dei coni e del bastoncelli: due tipi di cellule, presenti nella retina, deputate alla ricezione della luce.
La visione dei colori: la teoria tricromatica
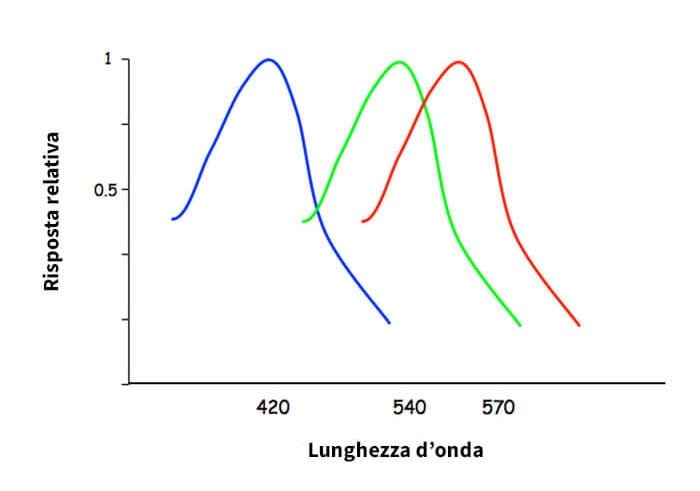
Anche se possiamo distinguere molti colori differenti, esistono solo 3 tipi di recettori per il colore. Senza addentrarci troppo nell’argomento, ti basti sapere che i coni, sono i fotorecettori specializzati per la visione dei colori e dei dettagli degli ambienti luminosi e come spiegato dalla teoria tricromatica si possono distinguere:
- Coni corti sensibili alle lunghezze d’onda corte (450-500 nanometri), il BLU
- Coni medi sensibili alle lunghezze d’onda medie (500-570 nanometri), il VERDE-GIALLO
- Coni lunghi sensibili alle lunghezze d’onda lunghe (650-780 nanometri), il ROSSO-ARANCIO

Inoltre devi sapere che le proporzioni delle tre tipologie di coni non sono omogenee: infatti i coni che rispondono di più al rosso-arancio sono circa il doppio di quelli che rispondono al verde-giallo, che a loro volta sono circa il doppio di quelli che rispondono al blu. Ecco svelato uno dei motivi per cui siamo più sensibili al rosso rispetto agli altri colori. Non è a caso, che il semaforo e i segnali di stop e di allerta utilizzino questo colore.
Questa nozione può essere d’aiuto per il designer nella progettazione di interfacce grafiche: il rosso ad esempio può rivelarsi un’ottima scelta se utilizzato per richiamare l’attenzione dell’utente su quelle informazioni considerate prioritarie o rilevanti.
Ad esempio, può essere adoperato per ricordare all’utente la disponibilità limitata di un prodotto, sfruttando in questo modo la leva della scarsità per spingere l’utente all’acquisto istantaneo.

Proprio per questa capacità del rosso di richiamare la nostra attenzione, dovremmo ricordarci di utilizzarlo con parsimonia per evitare un’eccessiva stimolazione visiva.
Come abbinare i colori giusti in un sito web?
Scegliere i colori per un sito web o un e-commerce non è semplice.
I fattori da considerare sono molti: devono rispecchiare i colori del brand, valorizzandone l’identità e i punti di forza e al tempo stesso aiutare l’utente nella navigazione, coinvolgendolo a proseguire.
La cosa si complica quando dobbiamo scegliere i giusti abbinamenti.
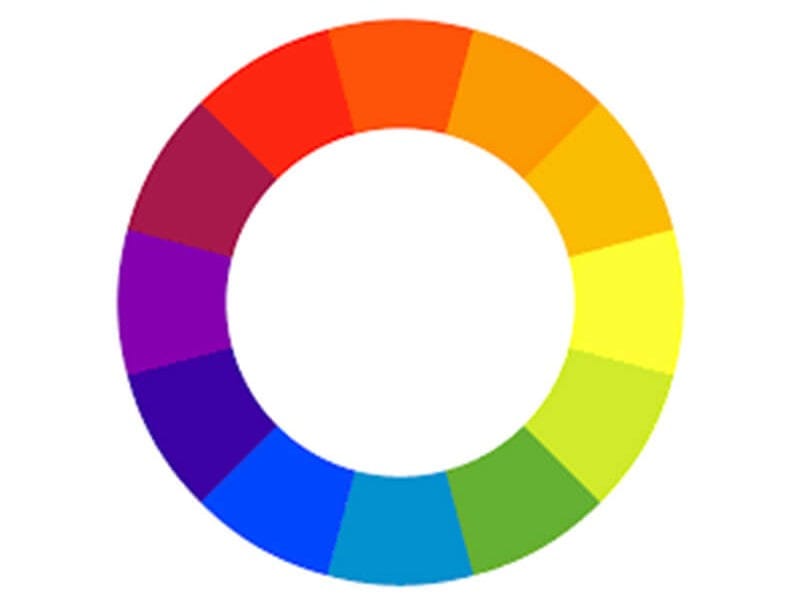
Hai mai sentito parlare di disco cromatico? Magari adesso non hai ben in mente il concetto, ma sicuramente fin da piccolo ti sarai già imbattuto nei colori primari, secondari e terziari. Tranquillo, non voglio addentrarmi in una lezione d’arte.
Quello che devi sapere è che questo cerchio può rivelarsi uno strumento utile nello scegliere i colori da utilizzare in un’interfaccia grafica. Vediamo come.

Colori analoghi e colori complementari: cosa sono?
Se dai uno sguardo al cerchio noterai che i colori analoghi sono quelli adiacenti, mentre quelli in posizione opposta vengono detti complementari. Generalmente si può giocare con i colori analoghi per creare schemi che convivono armonicamente all’interno dell’interfaccia, mentre i colori complementari vengono usati per esaltare e rafforzare a vicenda la propria luminosità.
Errori da evitare nella scelta dei colori per un sito web
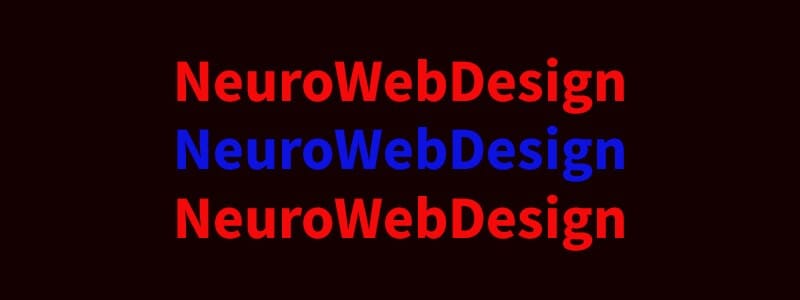
Tuttavia il loro accostamento richiede molta attenzione per non andare incontro ad un fenomeno visivo fastidioso detto cromostereopsi. Accostando due colori, come il rosso e il blu, oppure il rosso e il verde, si può dare origine a percezioni illusorie di profondità, come se ci trovassimo di fronte ad un irritante effetto 3D.

Osservando la riga in blu, si può avvertire la percezione che essa si trovi più in profondità rispetto alle righe rosse. Anche tu hai questa sensazione?
Un altro aspetto da tenere in considerazione nell’accostamento di colori è il fatto che il nostro sistema visivo non percepisce i colori in modo assoluto. La percezione del colore è in parte determinata come abbiamo visto dalla lunghezza d’onda che l’oggetto riflette e in parte da altri fattori, come il contesto di colori circostante.
Da leggere: La psicologia della Gestalt
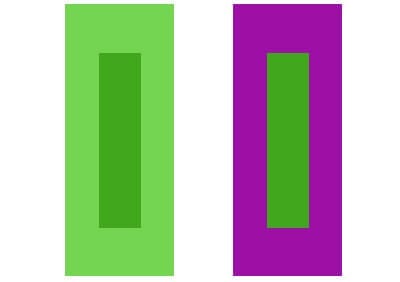
Se da un lato questo è utile per percepire una certa costanza dei colori (come per esempio l’esatta sfumatura di blu della tua giacca preferita), dall’altro lato può dar vita a illusioni cromatiche come quella raffigurata in questa immagine.
Nonostante il verde dei due rettangoli interni sia lo stesso, la differenza di contrasto determinata dai due sfondi fa apparire il secondo di un colore diverso.

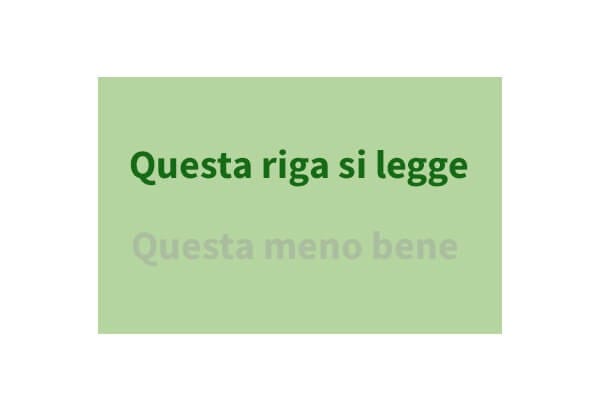
Garantire un adeguato contrasto tra gli elementi, scegliendo il giusto abbinamenti di colori, è utile anche per facilitare la lettura dei contenuti inseriti all’interno dell’interfaccia grafica. A distinguere una cattiva leggibilità da una buona leggibilità, in questo caso, è proprio il contrasto di colore fra il carattere e lo sfondo.


Strumenti che facilitano la scelta dei colori
Come avrai potuto notare, la scelta dei colori per un sito web o per un e-commerce non è una cosa banale. Anzi, richiede molto tempo e molta esperienza. Per fortuna, esistono strumenti online, gratuiti, che ne facilitano la scelta. Qui ve ne indichiamo uno, che merita sicuramente un approfondimento a parte: The color system
E se ancora non ne avevi mai sentito parlare, ti invito a dare un’occhiata a questo: https://material.io/design/introduction
È il Brand Manual che Google ha rilasciato riguardo al Material Design.
Capirai meglio le linee guida e i principi fondamentali di design che Google ha saputo coniugare in un unico linguaggio.
Conclusioni
Spero che questo argomento ti sia stato utile. Adesso puoi provare anche tu a sperimentare i vari effetti delle variazioni dei colori. Presta attenzione ai vari accostamenti in modo da attrarre l’attenzione dell’utente, facilitare la leggibilità dei testi ed evitare fastidiosi fenomeni come quello della cromostereopsi.
Per qualsiasi dubbio o domanda scrivici a info@neurowebdesign.it. Invece, se vuoi continuare a seguirci, puoi farlo iscrivendoti alla nostra newsletter qui sotto.
Alla prossima.
Resta aggiornato!
Iscriviti alla nostra newsletter mensile per non perdere news, aggiornamenti e consigli utili per migliorare le prestazioni del tuo business online!